1. Add Custom Object to DC Setup
- Go to the DC Setup page. At left, under 'Object Setup', click + Add Object.

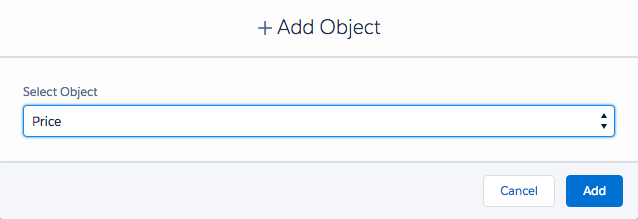
- In the list that appears, select the Custom Object you wish to use. In this example, we are using the custom object 'Price'.

Click Add. The object will appear in the Object Setup.
Open the object in the Object Setup
On its Scenarios tab, create one or more Scenarios to define a strategy for finding duplicate records.
On its <Object> Settings tab, define the settings for the object.
2. Create a custom DC Check button in Salesforce Lightning (optional)
The DC Check button allows you to do a search from the record page layout. After the button is clicked, Duplicate Check will search for duplicate records for that particular record you're working from. Creating the DC Check button is not mandatory.
- Navigate to the Salesforce Setup - Object Manager.
- In the Object Manager, find your custom object. Under 'Details' copy the 'API name' of the custom object.
- Navigate to the 'Buttons, Links and Actions' menu.

- On the top-right of the page, click 'New Button or Link'.

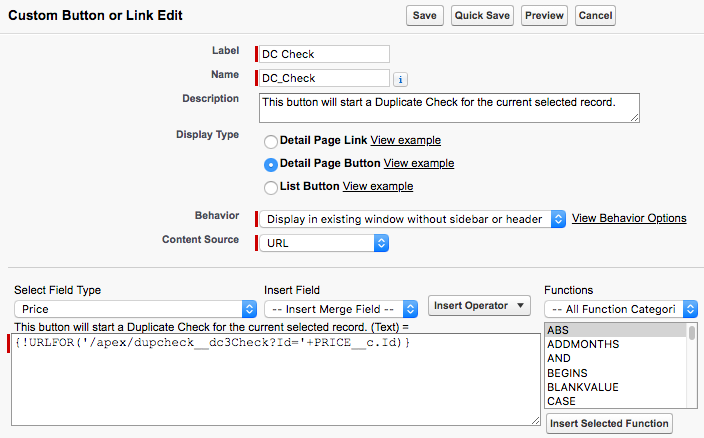
- Fill out the form using the details in the example below. Copy and paste the code below.
In this example, we are using 'Price' as the *Custom Object*:
Replace *API_NAME* with the API name that corresponds with your custom Object.{!URLFOR('/apex/dupcheck__dc3Check?Id='+*API_NAME*.Id)}
Click 'Save'. Your DC Check button is now created.
3. Add the DC Check button to your Custom Object Layout (optional)
- To add the DC Check custom button to your custom object page layout navigate to the Salesforce Setup
 menu.
menu. - Navigate to the Object Manager.
- Now, find and open the Custom Object.
- Navigate to the 'Page Layouts' menu and open the page layout you want to add the DC Check button to.
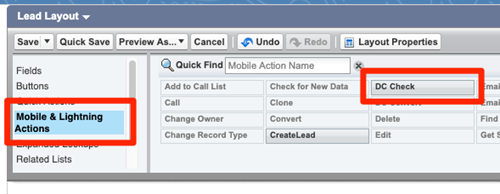
- From the 'Mobile & Lightning Actions' menu, drag and drop the 'DC Check' button to the custom button section below, which will be highlighted in green when you drag the button.

 Click here to see a short video of this step
Click here to see a short video of this step
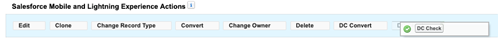
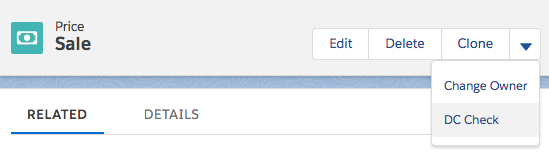
- Click 'Save'. You have added the DC Check Custom button to your custom object. Here is an example of how it looks added to the custom object 'Price':

4. Create the DC Merge button in Salesforce Lightning (optional)
- Navigate to the Salesforce Setup - Custom Code - Visualforce Pages.
- Click 'New'.
- At 'Label', enter a value, for example, "DC Merge Price".
- At 'Available for Lightning Experience, Lightning Communities, and the mobile app', set the checkbox to 'true'.
- At 'Visualforce Markup', replace all contents with the markup mentioned below. Make sure to replace "*Object__c*" with the API name of your Custom Object.
<apex:page standardController="*Object__c*" extensions="dupcheck.dc3ControllerMergeList" recordSetVar="records" docType="html-5.0" sidebar="false"> <dupcheck:dc3MergeList records="{!allRecords}" selected="{!selectedRecords}"/> </apex:page> - Press Save.
- Now navigate to the Object Manager - Custom object - Buttons, Links, and Actions.
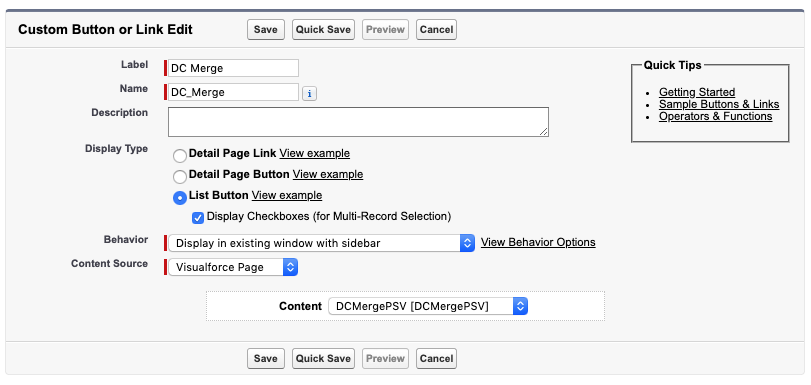
- Click 'New Button or Link'.
- At 'Label' enter a value, for example, "DC Merge". This is the label of the button the users see in the User Interface.
- At 'Display type', choose 'List Button'. The checkbox at 'Display checkboxes' should be set to 'true'.
- At 'Behavior', choose 'Display in existing window with sidebar'.
- At 'Content source', choose 'Visualforce Page'.
- At 'Content', find the new Visualforce Page we just created.
- Press Save.

5. Add the 'DC Merge' button to your List View (optional)
- Navigate to the Salesforce Setup > Object Manager > your custom object > List View Button Layout.
- At the list view you want to add the button to, click Edit.
- Move the 'DC Merge' button from Available Buttons to Selected Buttons.
- Click Save.
6. Create a 'Disable Duplicate Check' checkbox field in Salesforce Lightning (mandatory)
The Disable Duplicate Check field is used to determine who can save records that are created or edited in DC Entry, even though duplicate records have been detected.
- Go to Salesforce Setup > Object Manager.
- Open the custom object you want to use.
- Go to Fields & Relationships.

- At top right, click New to create a new field.

- At 'Data Type' select Checkbox and click Next.

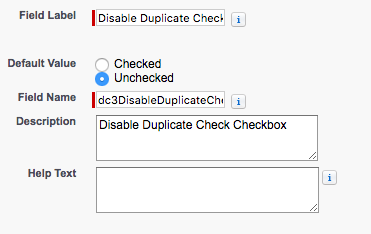
- Enter the following settings:
Field Label: Disable Duplicate Check
Field Name: dc3DisableDuplicateCheck
and click Next. - Depending on your Salesforce edition (Professional and up), the 'Establish field-level security' page will be show. If not, make sure to provide access to the field in the applicable profiles.
Decide who has access to the Disable Duplicate Check field, and can therefore save records that are created or edited in DC Entry, even though duplicate records have been detected. - Click Next.
- Depending on your Salesforce edition (Professional and up), the 'Add to page layouts' page will be shown. From DC version 3.362 onward it is not needed anymore to display the Disable Duplicate Check field on the page layout, so you can untick the Add Field box.
Click Save. The Disable Duplicate Check field has now been created.
Step 7 Create the Apex Trigger (mandatory)
- Go to the Salesforce Setup > Object Manager.
- In the Object Manager, find the custom object you want to use and click on it.
- Under Details, copy the API Name of the Object.
- At the left, go to the Triggers tab.

- At top right, click New.
.png)
- Replace all code in the box with the Apex Trigger code below. Make sure you replace *OBJECT_NAME* and *OBJECT_API_NAME* with the name and API name of your Custom Object.
The Test Class part should be created as an Apex Class (Salesforce Setup > Custom Code > Apex Classes
Click here to watch a short video of this step.
trigger dc3*OBJECT_NAME*Trigger on *OBJECT_API_NAME*(after delete, after insert, after undelete, after update, before insert, before update) { dupcheck.dc3Trigger triggerTool = new dupcheck.dc3Trigger(trigger.isBefore, trigger.isAfter, trigger.isInsert, trigger.isUpdate, trigger.isDelete, trigger.isUndelete); String errorString = triggerTool.processTrigger(trigger.oldMap, trigger.new); if (String.isNotEmpty(errorString)) { trigger.new[0].addError(errorString,false); } }// TEST CLASS BELOW @isTest private class TestDC*OBJECT_NAME* { static testMethod void Test_Insert*OBJECT_NAME*() { *OBJECT_API_NAME* p = new *OBJECT_API_NAME*(); // Add all fields which are required to insert the record. For example; // p.Name = 'Testprice'; // p.Price__c = 110.0; insert p; system.assertEquals(true, p.Id != null); } }trigger dc3PriceTrigger on PRICE__c(after delete, after insert, after undelete, after update, before insert, before update) { dupcheck.dc3Trigger triggerTool = new dupcheck.dc3Trigger(trigger.isBefore, trigger.isAfter, trigger.isInsert, trigger.isUpdate, trigger.isDelete, trigger.isUndelete); String errorString = triggerTool.processTrigger(trigger.oldMap, trigger.new); if (String.isNotEmpty(errorString)) { trigger.new[0].addError(errorString,false); } }// TEST CLASS BELOW @isTest private class TestDCPrice { static testMethod void Test_InsertPrice() { Price__c p = new Price(); // Add all fields which are required to insert the record. For example; // p.Name = 'Testprice'; // p.Price__c = 110.0; insert p; system.assertEquals(true, p.Id != null); } } Click 'Save'. The Trigger is created successfully.
Step 8 Enable and create the Search Index (mandatory)
See Search Index for more detailed information about the Search Index.
- Go to DC Setup.
- On the left hand side, under Object Setup, select the Object you want to create a Search Index for.
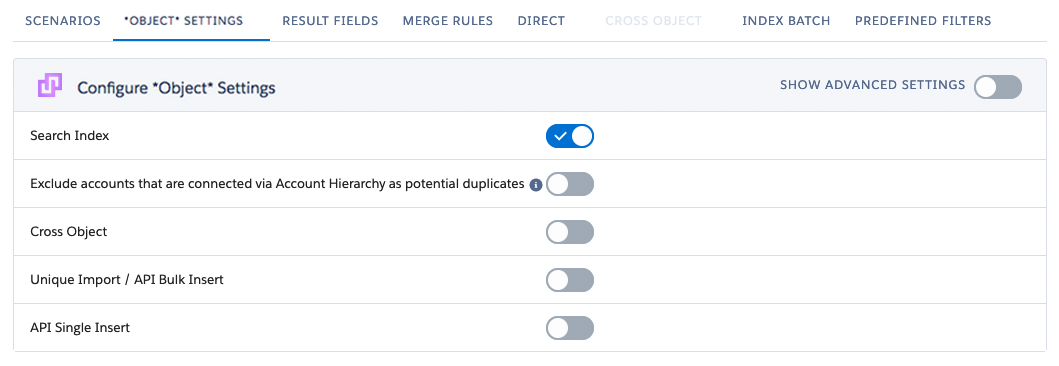
- On the *Object* Settings tab, enable the Search Index option.

- At top right, enable Show Advanced Settings.

- Scroll down to the Index section and configure the Search Index settings.
.png)
- Go to the Index Batch tab.
- Click the Start button and select Create Search Index.

Creating the Search Index might take some time.
Step 9 Add fields for DC Job results export
To be able to export DC Job results of a job that ran on your custom object, add two fields to the Duplicate Check Duplicate object. See DC Job Export for Custom Objects on how to set this up.